1. 防止浏览器乱码
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>li的使用</title>
2. li的使用<ul>无序列表<ol>有序列表

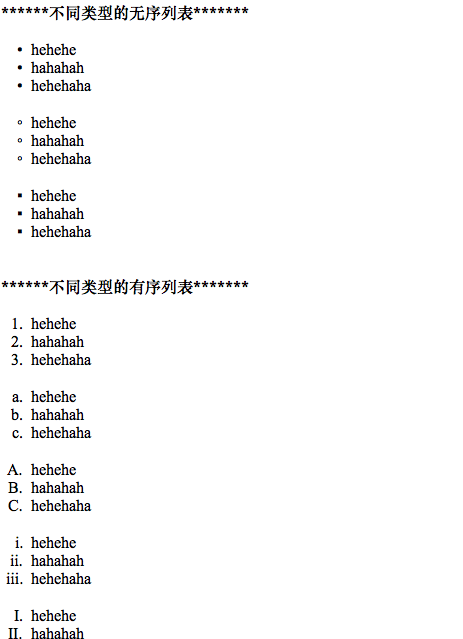
<br/><b>******不同类型的无序列表*******</b><br/>
<ul type="disc">
<li>hehehe</li>
<li>hahahah</li>
<li>hehehaha</li>
</ul>
<ul type="circle">
<li>hehehe</li>
<li>hahahah</li>
<li>hehehaha</li>
</ul>
<ul type="square">
<li>hehehe</li>
<li>hahahah</li>
<li>hehehaha</li>
</ul>
<br/><b>******不同类型的有序列表*******</b><br/>
<ol type="1">
<li>hehehe</li>
<li>hahahah</li>
<li>hehehaha</li>
</ol>
<ol type="a">
<li>hehehe</li>
<li>hahahah</li>
<li>hehehaha</li>
</ol>
<ol type="A">
<li>hehehe</li>
<li>hahahah</li>
<li>hehehaha</li>
</ol>
<ol type="i">
<li>hehehe</li>
<li>hahahah</li>
<li>hehehaha</li>
</ol>
<ol type="I">
<li>hehehe</li>
<li>hahahah</li>
<li>hehehaha</li>
</ol>
3. 设置文字的字体颜色字号
<!*******
设置文字的字体颜色字号
*******>
<br/><b>******设置文字的字体颜色字号*******</b><br/>
<p style="font-family:verdana; font-size:18px; color:#F06">对文字的自己颜色字号进行设置</p>
4. 没有下划线的链接

<head>中添加
<!*************************************************
没有下划线的链接
本例演示如何用样式属性做一个没有下划线的链接
***************************************************>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<meta http-equiv="Content-language" content="zh-cn"/>
然后直接添加超链接即可
<br/><b>******没有下划线的链接*******</b><br/>
<a href="http://c.hiphotos.baidu.com/image/pic/item/5bafa40f4bfbfbed91fbb0837ef0f736aec31faf.jpg" style="text-decoration:none">
美女图片链接</a>
