frame是一个内联的标签,可以进行各种承载关系
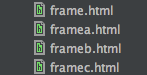
1. 创建4个HTML文件framea、frameb、framec、和frame

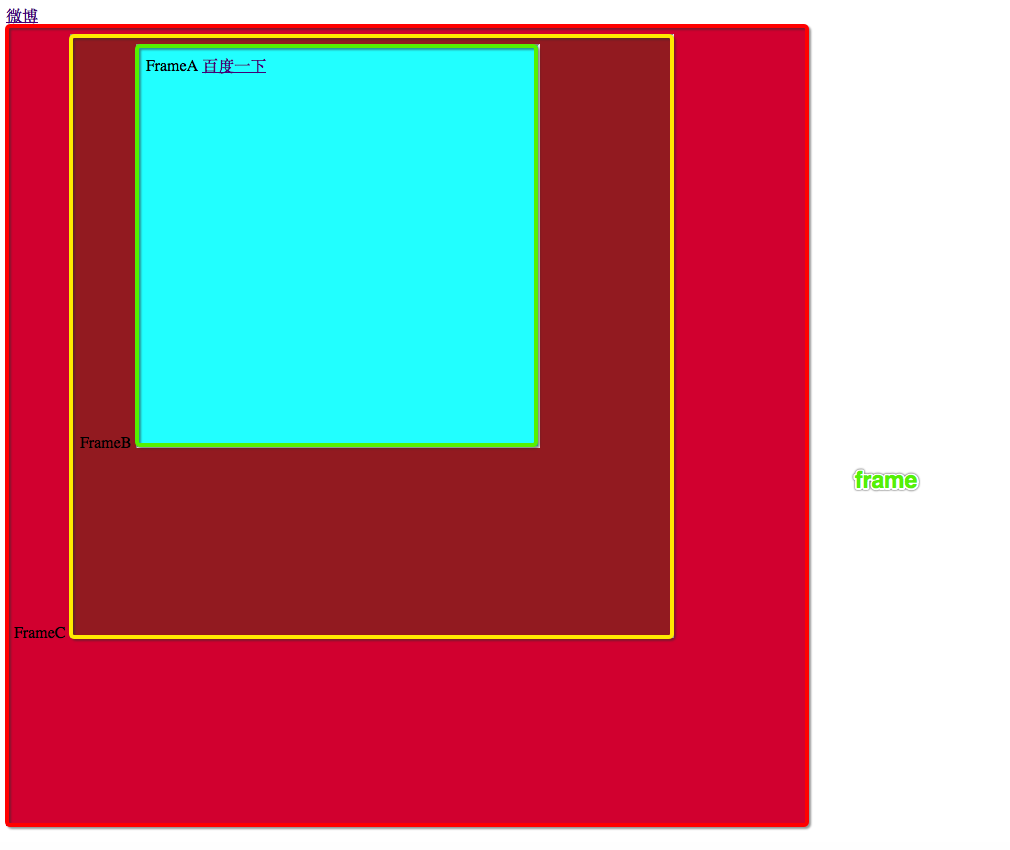
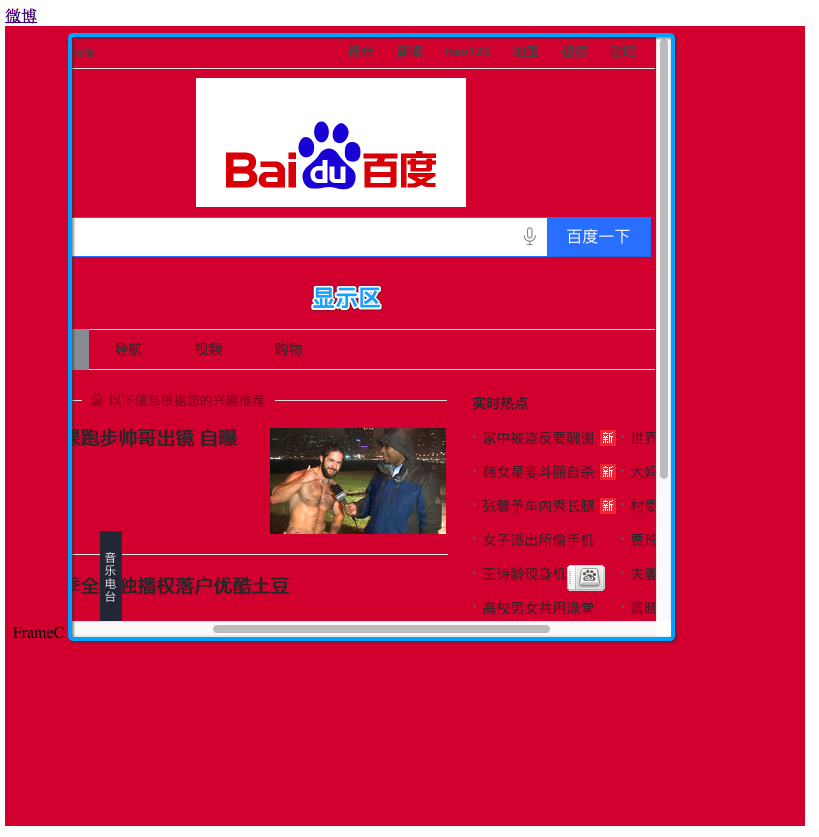
2. 编写代码让c承载b、b承载a、frame承载c,形成一个层级关系
<body bgcolor="#dc143c">
FrameC
<iframe src="frameb.html" width="600px" height="600px"></iframe>
</body>
<body bgcolor="#a52a2a">
FrameB
<iframe src="framea.html" width="400px" height="400px"></iframe>
</body>
FrameA
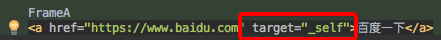
<a href="https://www.baidu.com" target="_parent">百度一下</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--内联-->
<a href="http://www.cnblogs.com/AnchoriteFiliGod/diary/2015/05/26/4531000.html" target="_blank">微博</a>
<br/>
<iframe src="framec.html" frameborder="0" width="800px" height="800px"></iframe>
<body>
</body>
</html>

target参数的作用:
当为_self的时候,在自己的框中显示


当为_blank时,直接跳转到新页面
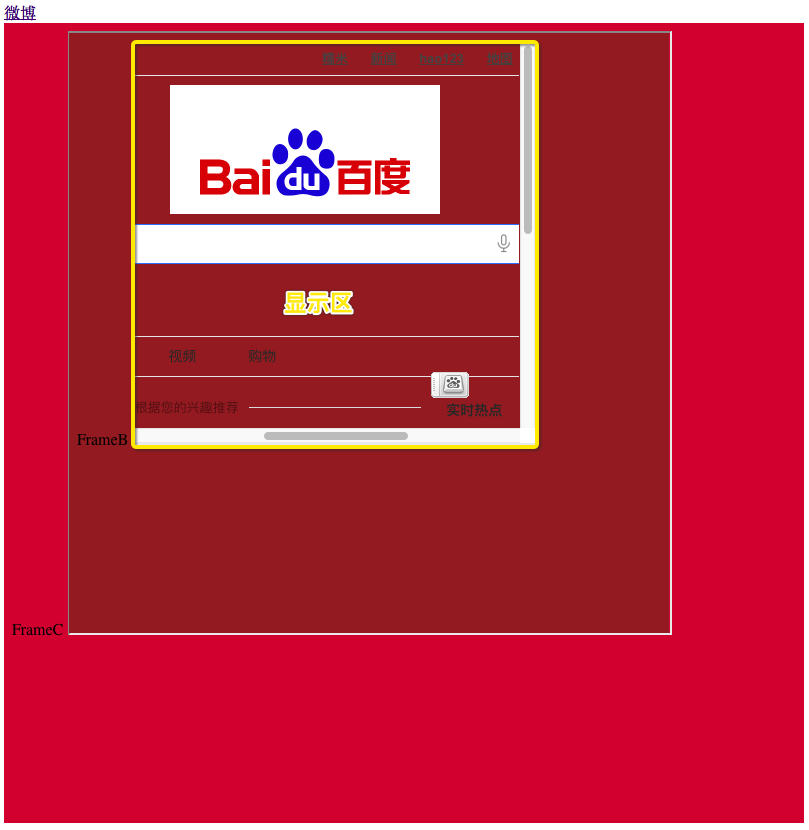
当为_parent时,跳转到上级页面中,在a中点击在b中显示

当为_top的时候,则直接在最高级父类中进行显示,即直接最高级父类显示,即frame中显示(全屏显示)
