/*id选择器可以标有特定id的HTML元素指定特定的样式*/
#p1 { /*如果使用id属性来设置id选择器,css中id选择器以#来定义*/
text-align:center;
color:red;
}
/* class选择器用于描述一组元素的样式,class选择器有别于id选择器,
class可以在多个元素中使用。
class选择器在HTML中以class属性表示,在css中,类选择器以.号显示
*/
.center {
text-align:center;
}
<link rel="stylesheet" type="text/css" href="mystyle.css">background-color:#0F6 /背景颜色/ background-image:url(“http://pic32.nipic.com/20130829/12906030_1243> 55855000_2.png”) /背景图片/ background-repeat:repeat-x; /图片水平方向平铺/ background-repeat:no-repeat; /设置图片不平铺/ background-position:right top; /改变图像在背景中的位置/ margin-right:200px; /右移200?/
/为了简写这些属性的代码,我们可以将这些属性合并在同一个属性中/
/顺序:background-color background-image background-repeat background-attachment background-position/ background:#063 url(89%88.png) no-repeat left top;
color:#C93; /字体的颜色/ text-align:center; /字的对齐方式/ font-family:”Times New Roman”; /字的类型/ font-size:20px; /字体大小/
连接的各种状态的改变
/* css连接
a : link - 正常,未访问过的连接
a : visited - 用户已访问过的连接
a : hover - 当用户鼠标放在连接上时
a : active - 连接点击的那一刻
*/
/* 文本修饰
text-decoration 属性主要用于删除连接中的下划线
*/
a:link {
color:#960;
text-decoration:none;
}
a:visited {
color:#C63;
text-decoration:none;
}
a:hover {
color:#FF0;
text-decoration:underline;
}
a:active {
color:#090;
text-decoration:underline;
}
table(表格)的快速创建
<table>
<tr>
<th>FirstName</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Perter</td>
<td>Griffin</td>
<td>$100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>$150</td>
</tr>
</table>
table,td,th {
border:1px solid green;
}
th {
background-color:green;
color:white;
}
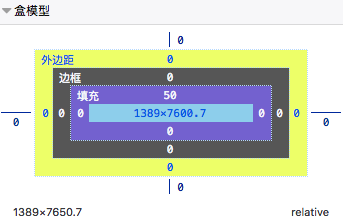
div(盒子模式)

<div class="ex">The picture above is 250px wide. The total width of this element is also 250px</div>
/*
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
*/
div.ex {
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
