基本知识点
- github配置网站环境
- 使用jekyll搭建个人博客
- markdown语言的学习应用
一、github配置网站环境
相关链接
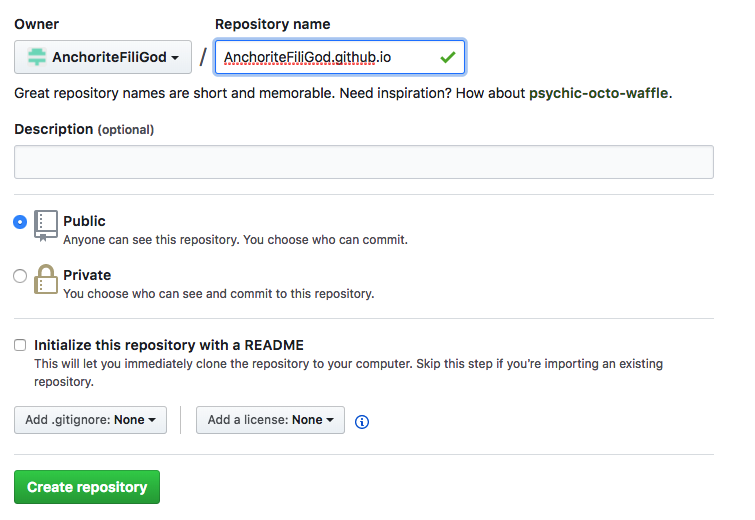
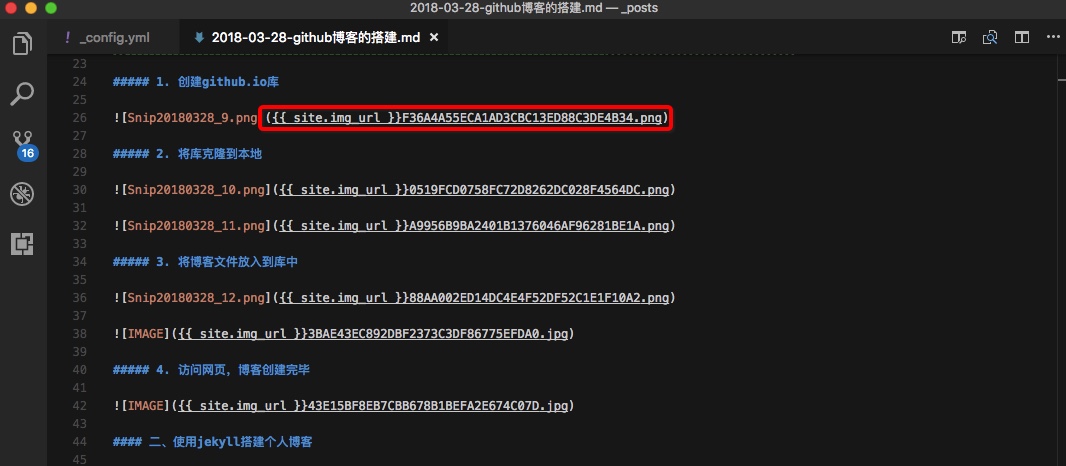
1. 创建github.io库

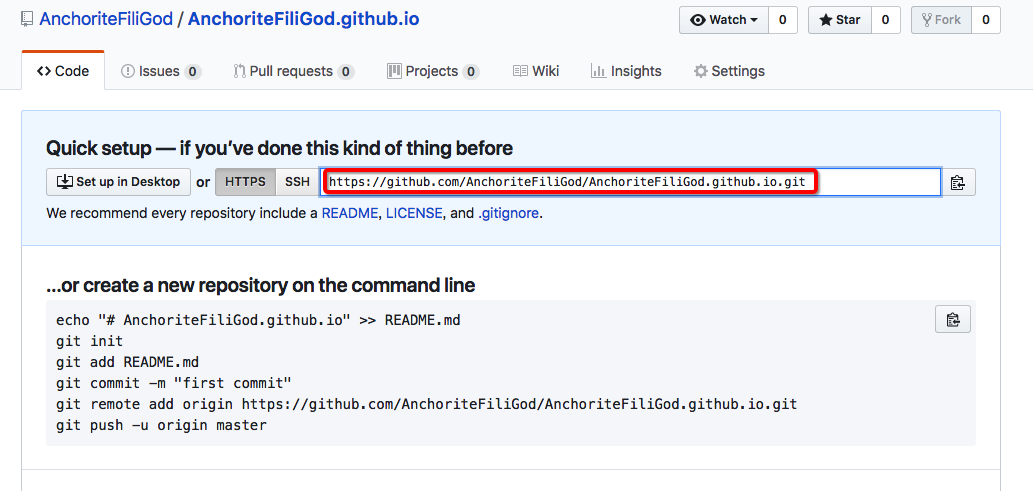
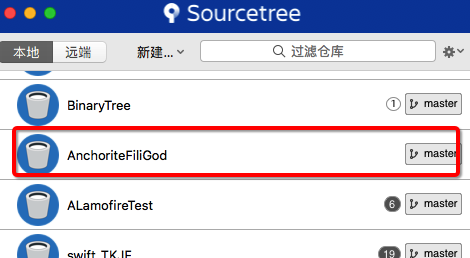
2. 将库克隆到本地


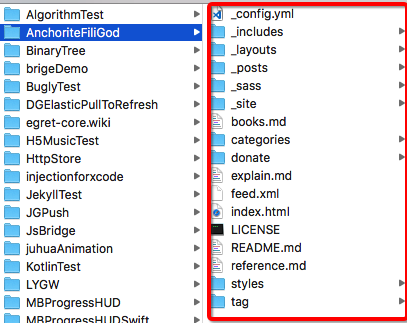
3. 将博客文件放入到库中


4. 访问网页,博客创建完毕

二、使用jekyll搭建个人博客
1. 在mac上下载安装
~ $ sudo gem install jekyll
2. 在git上创建个人博客仓库
3. 将博客仓库克隆下来,将模板导创建的git博客仓库中
4. 运行相关命令进行模板测试
~ $ cd myblog(克隆下来的本地仓库文件夹)
~/myblog $ jekyll server
# => Now browse to http://localhost:4000
5. 然后就是无穷的配置环境和学习使用框架
jekyll使用简单展示
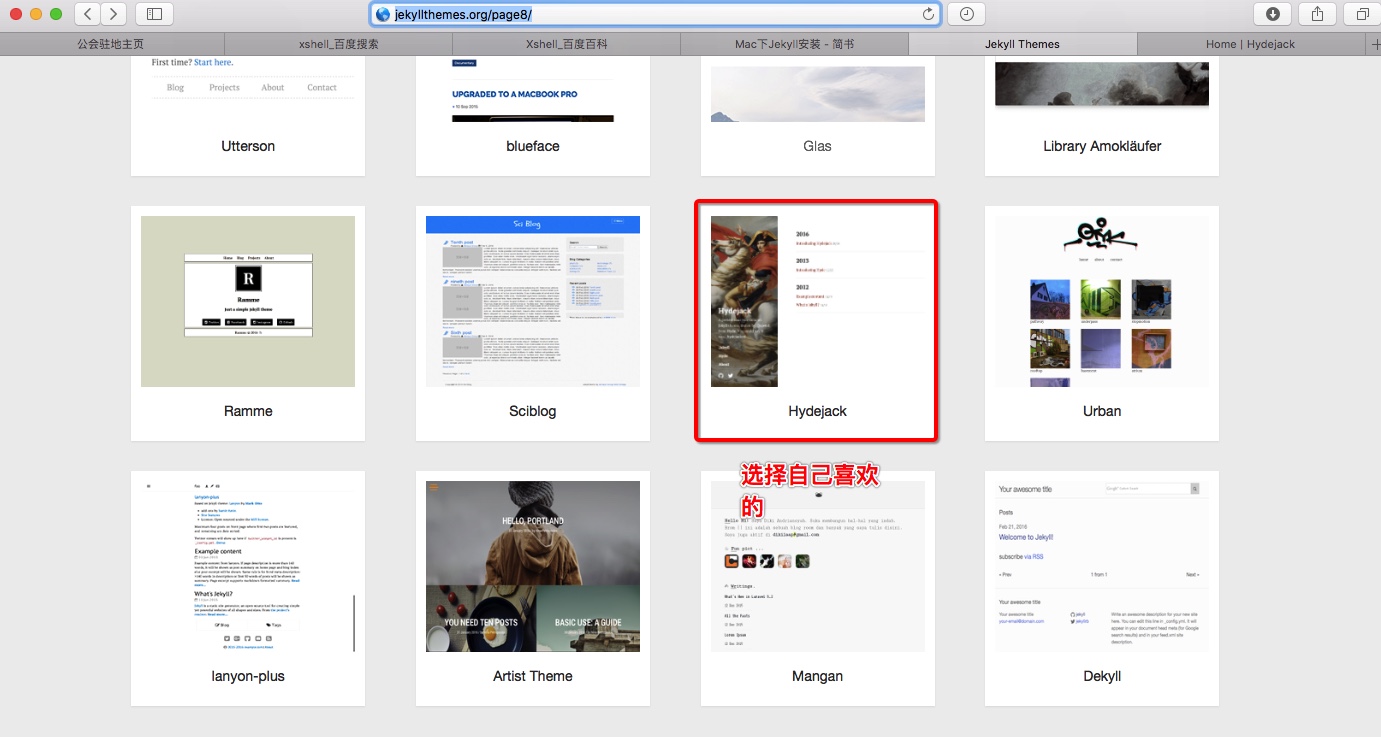
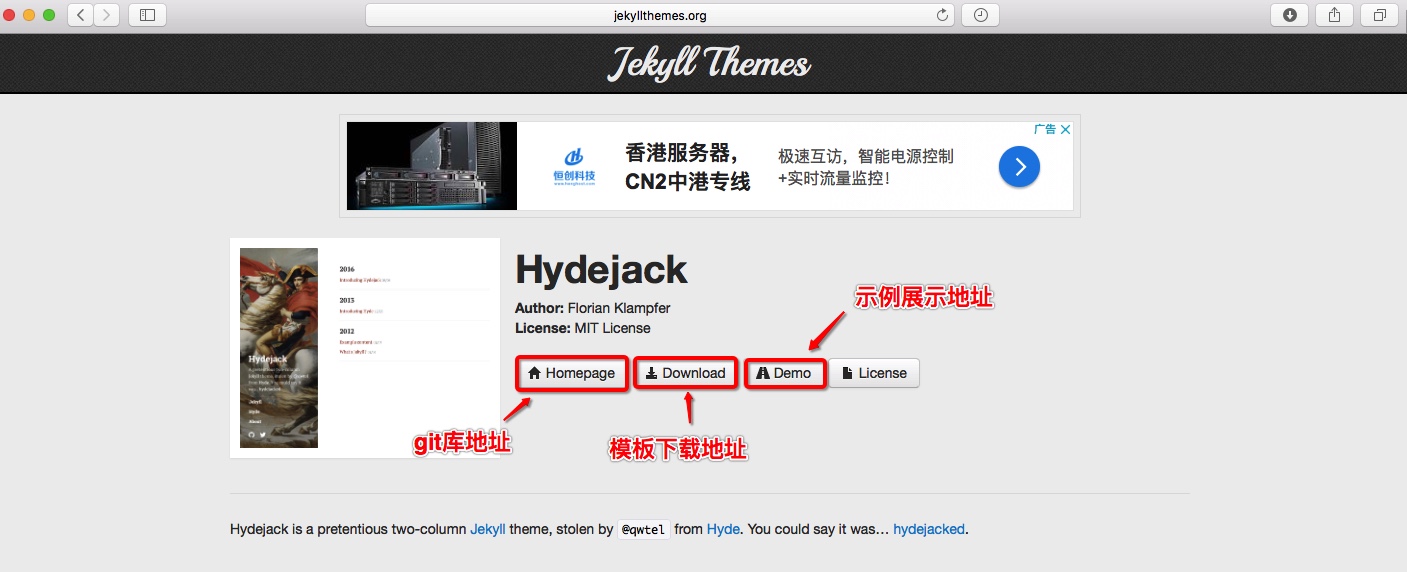
1. jekyll模板的选择


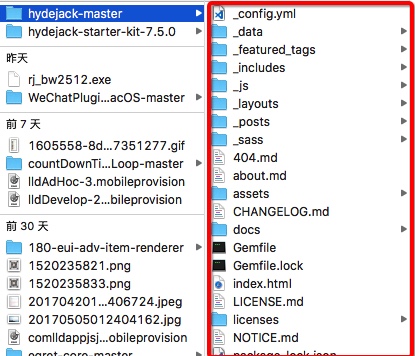
2. 下载模板文件到本地

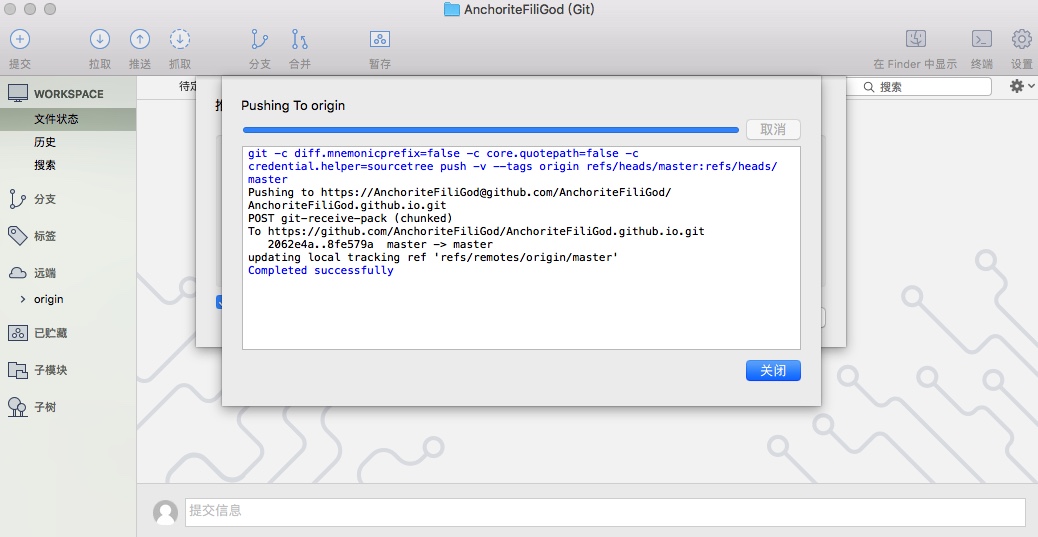
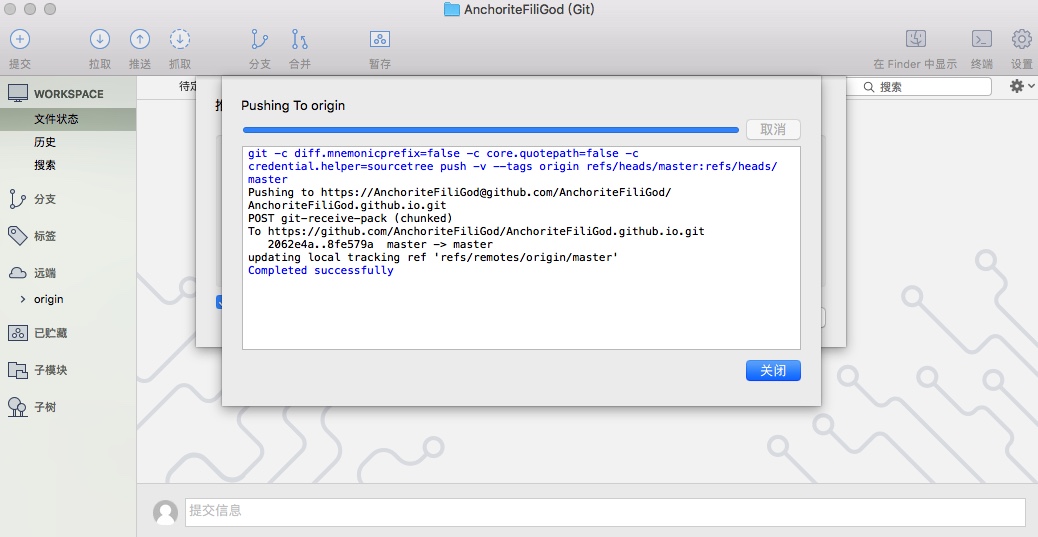
3. 将模板拷贝到git库并上传


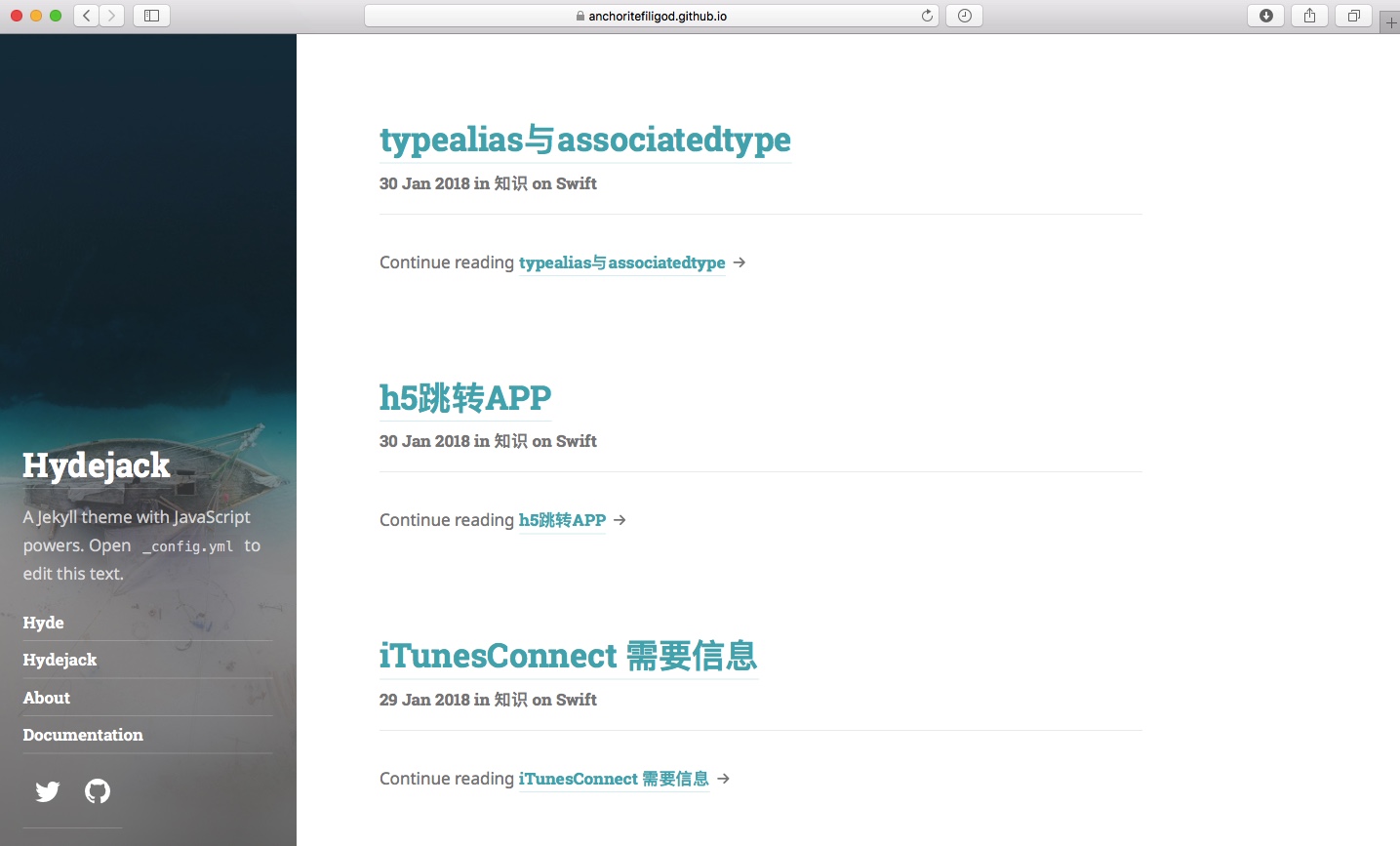
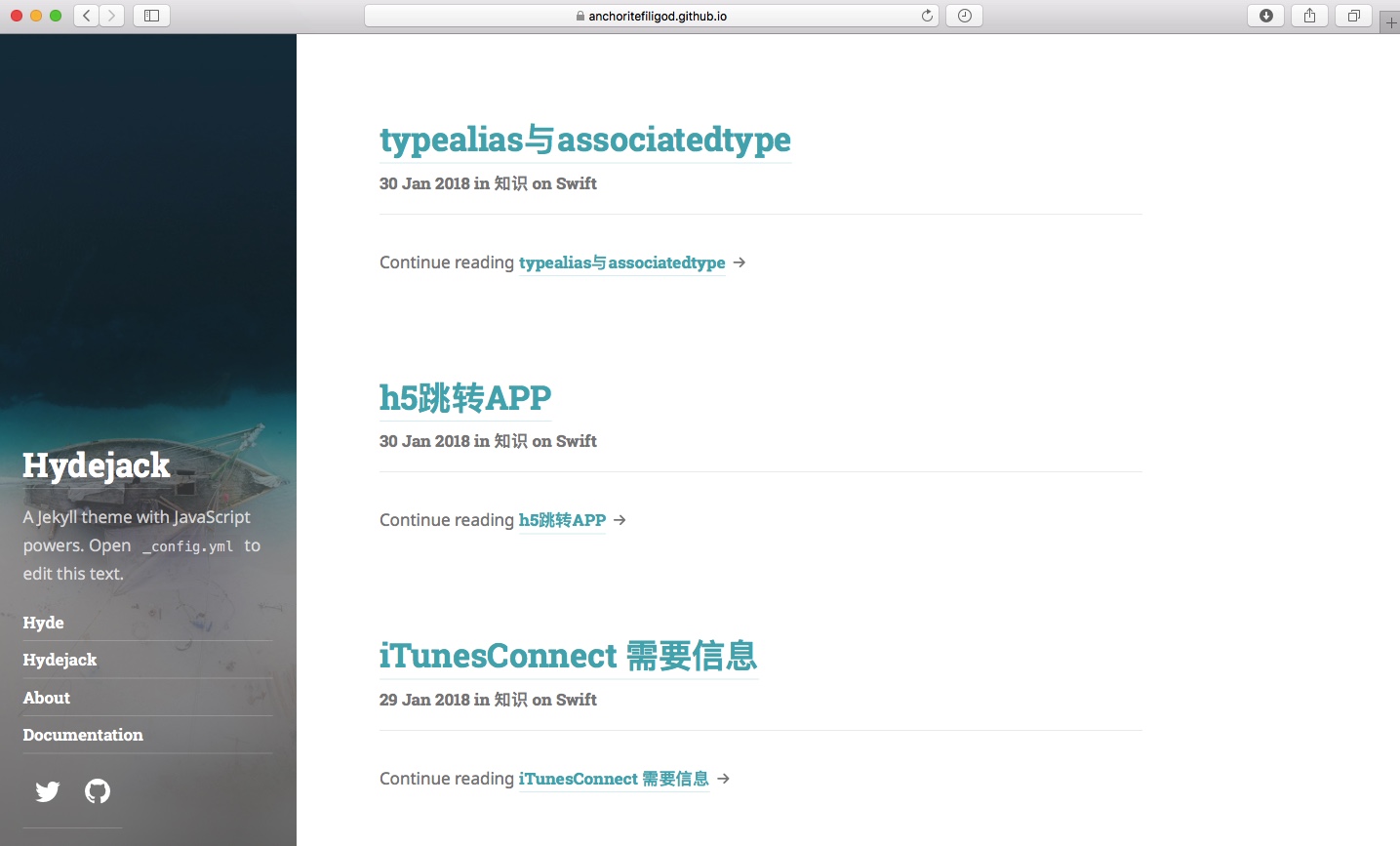
4. 直接输入地址即可测试访问

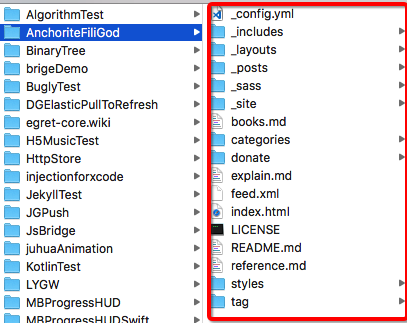
5. 将博客导入到模板中
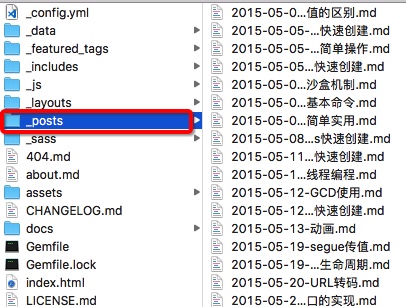
博客文档存放位置

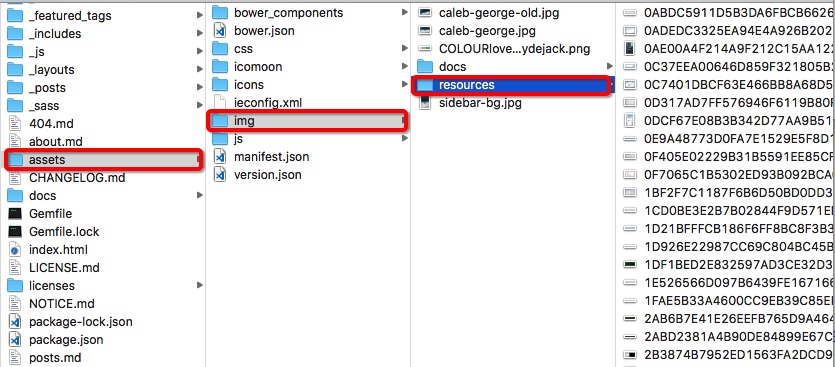
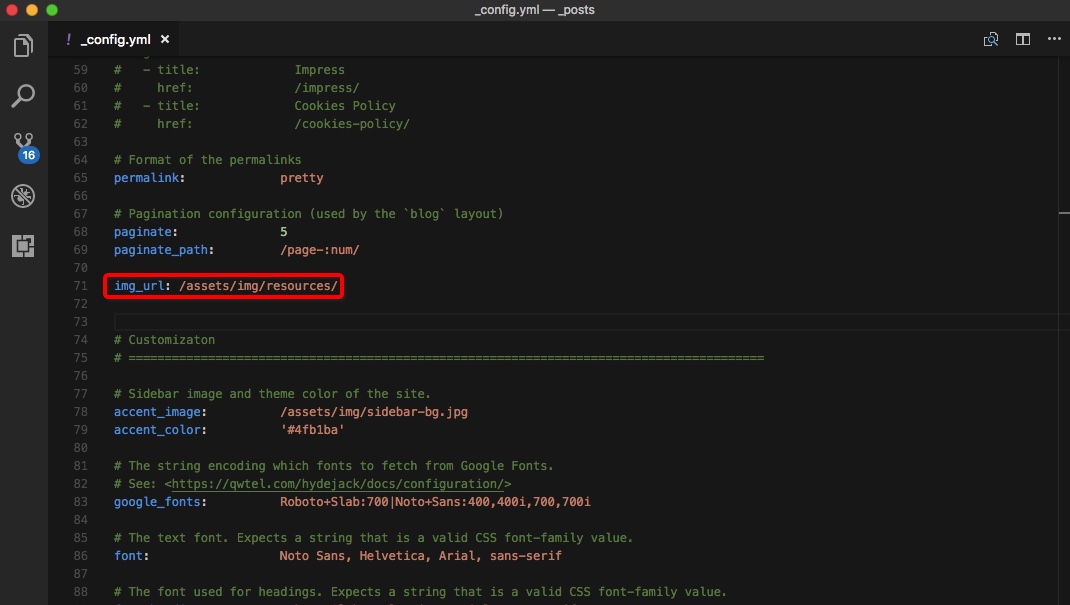
图片路径设置



6. 根据自己的喜好配置相关参数css/js等
配置相关参数,可以直接学习 jekyll相关文档
三、markdown语言的学习应用
#### 链接相关
<a href="https://www.appinn.com/markdown/" target="_blank">Markdown 语法说明 (简体中文版) </a><br>
#### 制表符大全
---
┌ └ ┐ ┘ ─ │ ├ ┤ ┬ ┴ ┼
├── └── │
### 图片设置相关
-----------------------------------------
图片添加可以直接用html
<img src="https://images2017.cnblogs.com/blog/752372/201712/752372-20171226093315212-635272271.png" width = "300" height = "200" alt="图片名称" align=center />

### 字体设置相关
---------------------------------------
[CSDN-markdown编辑器语法——字体、字号与颜色](http://blog.csdn.net/testcs_dn/article/details/45719357)
markdown改变字体颜色和大小(直接用html就成)
<font face="黑体">我是黑体字</font>
<font face="微软雅黑">我是微软雅黑</font>
<font face="STCAIYUN">我是华文彩云</font>
<font color=#0099ff size=7 face="黑体">color=#0099ff size=72 face="黑体"</font>
<font color=#00ffff size=72>color=#00ffff</font>
<font color=gray size=72>color=gray</font>
你好我是<font color=red size=20>007</font>
### 表格相关
----------------------------------
[博客园markdown代码块支持的语言](https://www.cnblogs.com/qyf404/p/5019631.html)<br>
[Markdown的使用之一:表格和公式](http://blog.csdn.net/wx11055/article/details/52694682)<br>
名称|关键字|调用的js
- | - | -
AppleScript|applescript|shBrushAppleScript.js
ActionScript 3.0 |actionscript3 , as3| shBrushAS3.js
Shell| bash , shell| shBrushBash.js
ColdFusion| coldfusion , cf| shBrushColdFusion.js
C| cpp , c| shBrushCpp.js
C#| c# , c-sharp , csharp| shBrushCSharp.js
CSS| css| shBrushCss.js
Delphi| delphi , pascal , pas| shBrushDelphi.js
diff&patch| diff patch| shBrushDiff.js
Erlang| erl , erlang| shBrushErlang.js
Groovy| groovy| shBrushGroovy.js
Java| java| shBrushJava.js
JavaFX| jfx , javafx| shBrushJavaFX.js
JavaScript| js , jscript , javascript| shBrushJScript.js
Perl| perl , pl , Perl| shBrushPerl.js
PHP| php| shBrushPhp.js
text| text , plain| shBrushPlain.js 就是普通文本.
Python| py , python| shBrushPython.js
Ruby| ruby , rails , ror , rb| shBrushRuby.js
SASS&SCSS| sass , scss| shBrushSass.js
Scala| scala| shBrushScala.js
SQL| sql| shBrushSql.js
Visual Basic| vb , vbnet| shBrushVb.js
XML| xml , xhtml , xslt , html| shBrushXml.js
Objective C| objc , obj-c| shBrushObjectiveC.js
F#| f# f-sharp , fsharp| shBrushFSharp.js
xpp| , dynamics-xpp| shBrushDynamics.js
R| r , s , splus| shBrushR.js
matlab| matlab| shBrushMatlab.js
swift| swift| shBrushSwift.js
GO| go , golang| shBrushGo.js
使用html创建表格
<table>
<tr>
<th width=10%, bgcolor=yellow >参数</th>
<th width=40%, bgcolor=yellow>详细解释</th>
<th width="50%", bgcolor=yellow>备注</th>
</tr>
<tr>
<td bgcolor=#eeeeee> -l </td>
<td> use a long listing format </td>
<td> 以长列表方式显示(显示出文件/文件夹详细信息) </td>
</tr>
<tr>
<td bgcolor=#00FF00>-t </td>
<td> sort by modification time </td>
<td> 按照修改时间排序(默认最近被修改的文件/文件夹排在最前面) </td>
<tr>
<td bgcolor=rgb(0,10,0)>-r </td>
<td> reverse order while sorting </td>
<td> 逆序排列 </td>
</tr>
</table>
<table>
<tr>
<th width="30%">Here's an example</th>
<th width="30%">In Action</th>
</tr>
<tr>
<td>Define search for GitHub repositories ...</td>
<th rowspan="9"><img src="https://raw.githubusercontent.com/kzaher/rxswiftcontent/master/GithubSearch.gif"></th>
</tr>
<tr>
<td><div class="highlight highlight-source-swift"><pre>
let searchResults = searchBar.rx.text.orEmpty
.throttle(0.3, scheduler: MainScheduler.instance)
.distinctUntilChanged()
.flatMapLatest { query -> Observable<[Repository]> in
if query.isEmpty {
return .just([])
}
return searchGitHub(query)
.catchErrorJustReturn([])
}
.observeOn(MainScheduler.instance)</pre></div></td>
</tr>
<tr>
<td>... then bind the results to your tableview</td>
</tr>
<tr>
<td width="30%"><div class="highlight highlight-source-swift"><pre>
searchResults
.bind(to: tableView.rx.items(cellIdentifier: "Cell")) {
(index, repository: Repository, cell) in
cell.textLabel?.text = repository.name
cell.detailTextLabel?.text = repository.url
}
.disposed(by: disposeBag)</pre></div></td>
</tr>
</table>
链接相关
制表符大全
┌ └ ┐ ┘ ─ │ ├ ┤ ┬ ┴ ┼
├── └── │
图片设置相关
图片添加可以直接用html <img src=”https://images2017.cnblogs.com/blog/752372/201712/752372-20171226093315212-635272271.png” width = “300” height = “200” alt=”图片名称” align=center />

字体设置相关
CSDN-markdown编辑器语法——字体、字号与颜色 markdown改变字体颜色和大小(直接用html就成)
我是黑体字 我是微软雅黑 我是华文彩云<font color=#0099ff size=7 face=”黑体”>color=#0099ff size=72 face=”黑体”</font> <font color=#00ffff size=72>color=#00ffff</font> <font color=gray size=72>color=gray</font>
你好我是<font color=red size=20>007</font>
表格相关
博客园markdown代码块支持的语言
Markdown的使用之一:表格和公式
名称|关键字|调用的js
-
AppleScript applescript shBrushAppleScript.js ActionScript 3.0 actionscript3 , as3 shBrushAS3.js Shell bash , shell shBrushBash.js ColdFusion coldfusion , cf shBrushColdFusion.js C cpp , c shBrushCpp.js C# c# , c-sharp , csharp shBrushCSharp.js CSS css shBrushCss.js Delphi delphi , pascal , pas shBrushDelphi.js diff&patch diff patch shBrushDiff.js Erlang erl , erlang shBrushErlang.js Groovy groovy shBrushGroovy.js Java java shBrushJava.js JavaFX jfx , javafx shBrushJavaFX.js JavaScript js , jscript , javascript shBrushJScript.js Perl perl , pl , Perl shBrushPerl.js PHP php shBrushPhp.js text text , plain shBrushPlain.js 就是普通文本. Python py , python shBrushPython.js Ruby ruby , rails , ror , rb shBrushRuby.js SASS&SCSS sass , scss shBrushSass.js Scala scala shBrushScala.js SQL sql shBrushSql.js Visual Basic vb , vbnet shBrushVb.js XML xml , xhtml , xslt , html shBrushXml.js Objective C objc , obj-c shBrushObjectiveC.js F# f# f-sharp , fsharp shBrushFSharp.js xpp , dynamics-xpp shBrushDynamics.js R r , s , splus shBrushR.js matlab matlab shBrushMatlab.js swift swift shBrushSwift.js GO go , golang shBrushGo.js
使用html创建表格
| use a long listing format | 以长列表方式显示(显示出文件/文件夹详细信息) |
| sort by modification time | 按照修改时间排序(默认最近被修改的文件/文件夹排在最前面) |
| reverse order while sorting | 逆序排列 |
| Here's an example | In Action |
|---|---|
| Define search for GitHub repositories ... |  |
let searchResults = searchBar.rx.text.orEmpty
.throttle(0.3, scheduler: MainScheduler.instance)
.distinctUntilChanged()
.flatMapLatest { query -> Observable<[Repository]> in
if query.isEmpty {
return .just([])
}
return searchGitHub(query)
.catchErrorJustReturn([])
}
.observeOn(MainScheduler.instance) |
|
| ... then bind the results to your tableview | |
searchResults
.bind(to: tableView.rx.items(cellIdentifier: "Cell")) {
(index, repository: Repository, cell) in
cell.textLabel?.text = repository.name
cell.detailTextLabel?.text = repository.url
}
.disposed(by: disposeBag) |
